UI / UX (UI와 UX의 차이점), UI디자인패턴
- -

UI, UX (UI와 UX의 차이점)
UI(User Interface, 사용자 인터페이스)
- UI는 사용자 인터페이스를 의미하며, 사용자와 시스템 간의 상호작용을 가능하게 하는 기술 또는 시스템의 외관, 레이아웃, 기능 등을 의미한다.
- UI는 사용자가 소프트웨어, 애플리케이션, 웹사이트, 기기 등과 상호작용할 때 경험하는 모든 것을 포함하며. 텍스트, 이미지, 아이콘, 버튼, 입력 필드, 애니메이션 등을 포함할 수 있다.
- 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
UI의 다양한 형태와 종류
- 그래픽 사용자 인터페이스(GUI): 그래픽으로 구성된 화면을 통해 사용자와 시스템 간의 상호작용이 이루어지는 인터페이스. 대부분의 운영체제는 GUI를 사용하고 있다.
- 명령줄 인터페이스(CLI): 명령어로 구성된 텍스트 기반 UI로, 사용자가 텍스트 명령을 입력하면 시스템이 그에 대한 응답을 반환한다. 예를들어 Unix/Linux shell, MS-DOS 등이 있다.
- 터치스크린 인터페이스: 터치스크린을 사용하여 사용자와 시스템 간의 상호작용이 이루어지는 UI. 대부분의 모바일 기기와 태블릿 PC에서 사용된다.
- 음성 인터페이스: 음성 인식 기술을 사용하여 사용자의 음성 명령을 인식하고 시스템이 그에 대한 응답을 반환하는 UI. Siri, Alexa, Google Assistant 등이 있다.
- 가상현실/증강현실 인터페이스: 가상/증강현실 장치를 사용하여 사용자와 가상 혹은 현실 세계 간의 상호작용이 이루어지는 UI
위 주요한 5가지 형태 외에도 다양한 UI형태가 존재한다.
UX(User Experience, 사용자 경험)
- 사전적 의미는 '사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험'이다
- 제품 또는 서비스를 사용하는 사용자들이 느끼는 전반적인 경험을 말한다.
- 제품 또는 서비스를 사용할 때 느끼는 만족, 불만족, 편의성, 사용자의 요구 충족 여부 등 모든 측면이 포함된다.
- 즉, 사용자 경험은 디자인, 인터랙션, 인터페이스, 콘텐츠, 시스템 등 모든 요소들을 종합적으로 고려한 결과물이다.
UX 다양한 종류의 사용자 경험
- 웹사이트 사용자 경험: 웹사이트를 방문하는 사용자들이 느끼는 경험. 웹사이트의 디자인, 내비게이션, 검색 기능, 컨텐츠, 성능 등
- 모바일 앱 사용자 경험: 스마트폰이나 태블릿 등 모바일 기기에서 앱을 사용하는 사용자들이 느끼는 경험. 앱의 디자인, 성능, 인터랙션 등
- 제품 사용자 경험: 제품을 사용하는 사용자들이 느끼는 경험을 말한다. 제품의 디자인, 사용법, 편의성, 품질 등
- 서비스 사용자 경험: 서비스를 이용하는 사용자들이 느끼는 경험. 서비스의 디자인, 접근성, 가용성, 신뢰성 등
이외에도 다양한 사용자 경험이 존재하며, 어떤 종류의 사용자 경험이든지 사용자의 만족도를 높이고 사용자 요구를 충족시키는 것이 핵심이다.
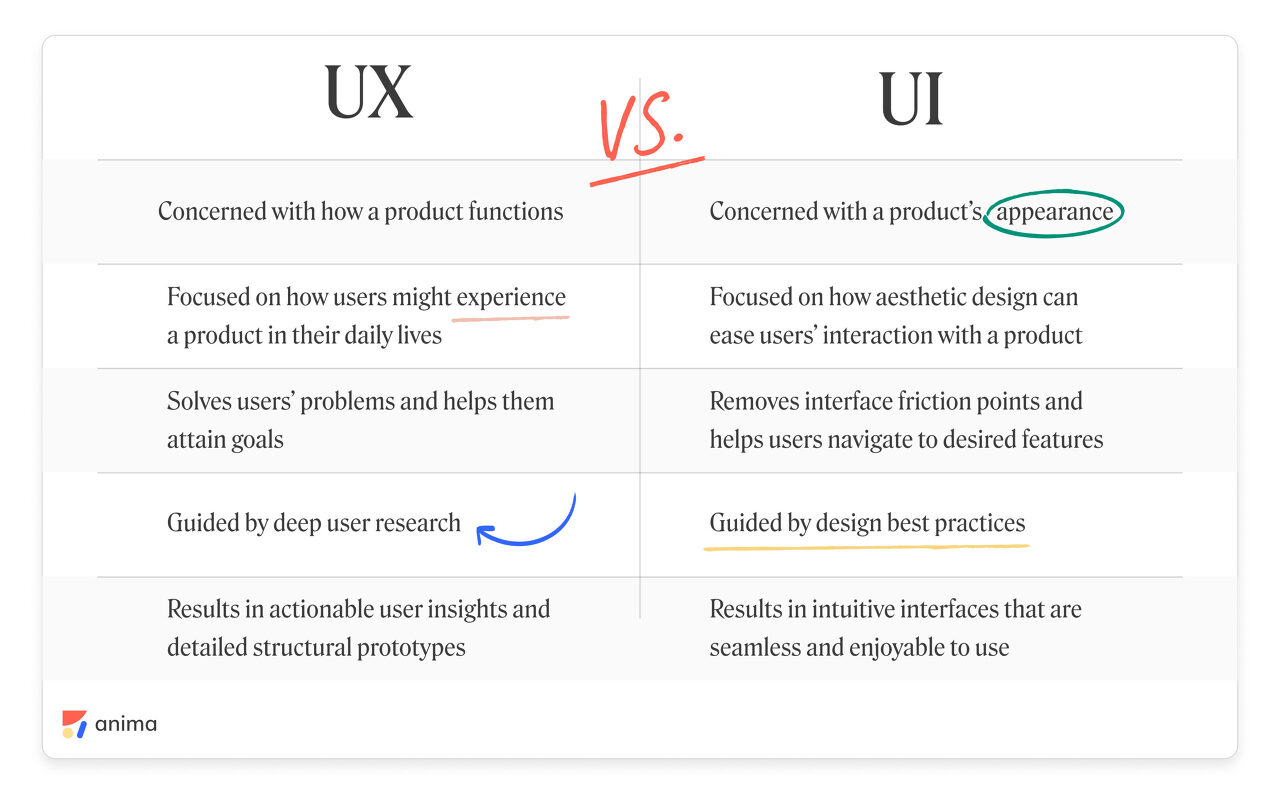
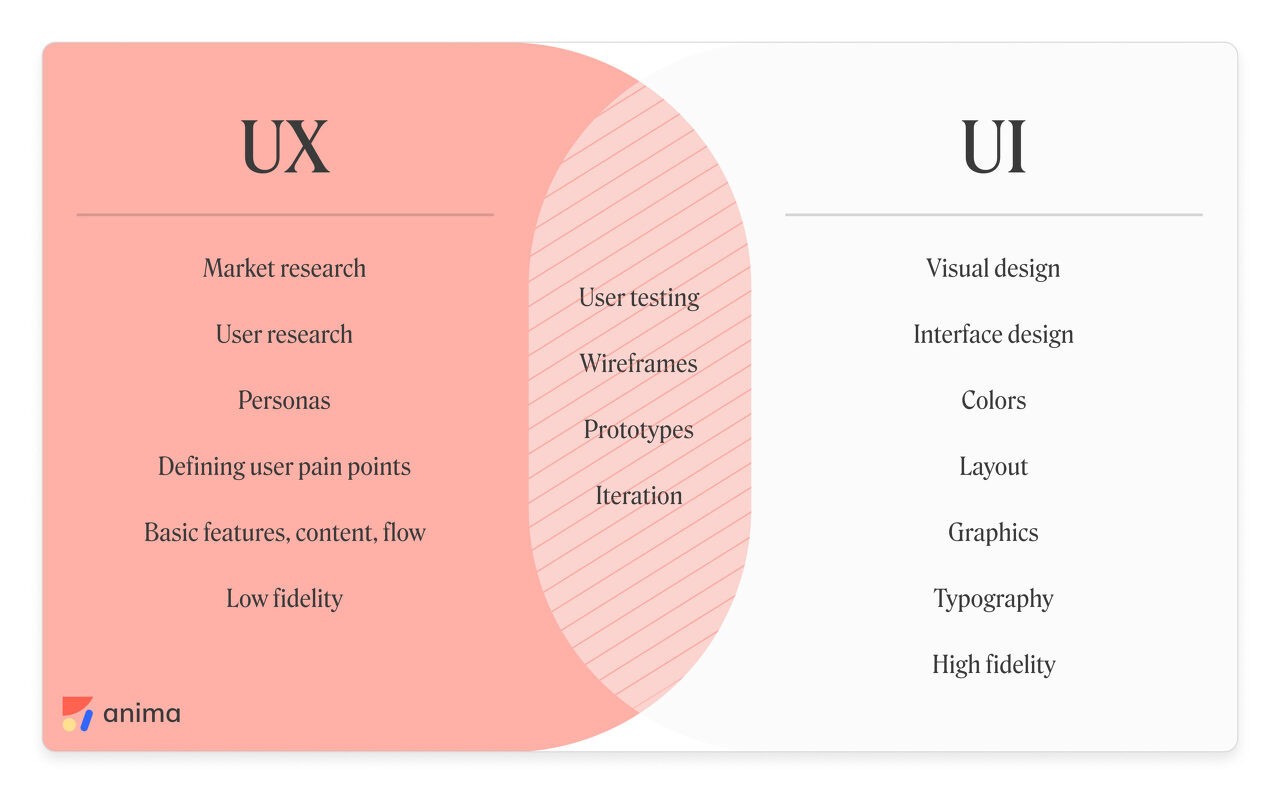
UX와 UI 각각의 역할과 관계

| UX 디자인 | UI 디자인 |
|
|

UX는 '사용자 경험'을 의미하며, 제품 또는 서비스를 사용하는 사용자들의 만족도와 유용성을 최대화하기 위해 인터랙션 디자인, 정보구조, 사용성 등 다양한 측면에서 고민하는 것이 중요하다.
반면 UI는 '사용자 인터페이스'를 의미하며, 제품이나 서비스를 사용하는 사용자들이 실제로 보게 되는 인터페이스 디자인을 담당한다. 색상, 레이아웃, 아이콘 등 시각적인 디자인 측면에 초점을 맞추어야 하며, 사용자들이 직관적으로 제품을 사용할 수 있도록 설계하는 것이 중요하다.
두 분야는 서로 구별되는 개별적인 역할을 가지고 있지만, 서로 밀접하게 관련되어 있으며 함께 조화롭게 작동해야 한다. UX 디자인과 UI 디자인은 모두 제품 또는 서비스의 성공적인 개발과 유지보수에 필수적인 요소이다.
자주 사용되는 UI 요소 11가지
(모달, 토글, 탭, 태그, 자동완성, 아코디언, 케러셀, 페이지네이션, 무한스크롤, GNB & LNB)

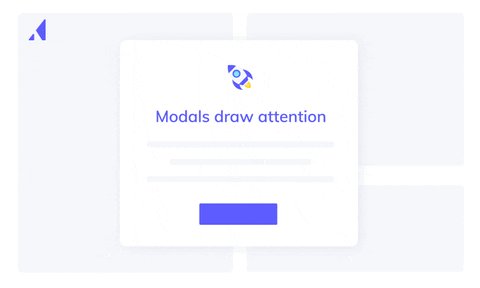
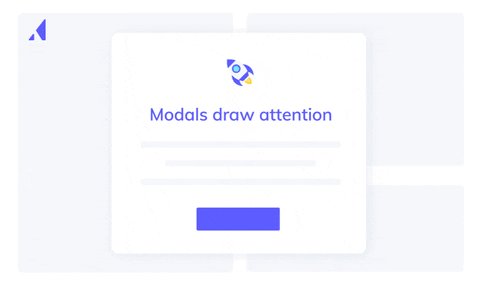
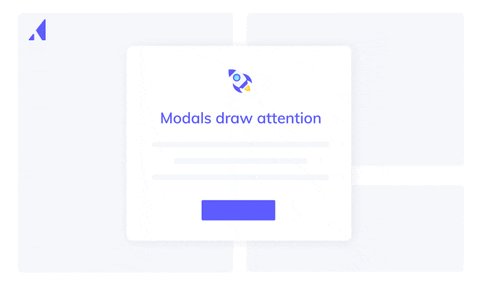
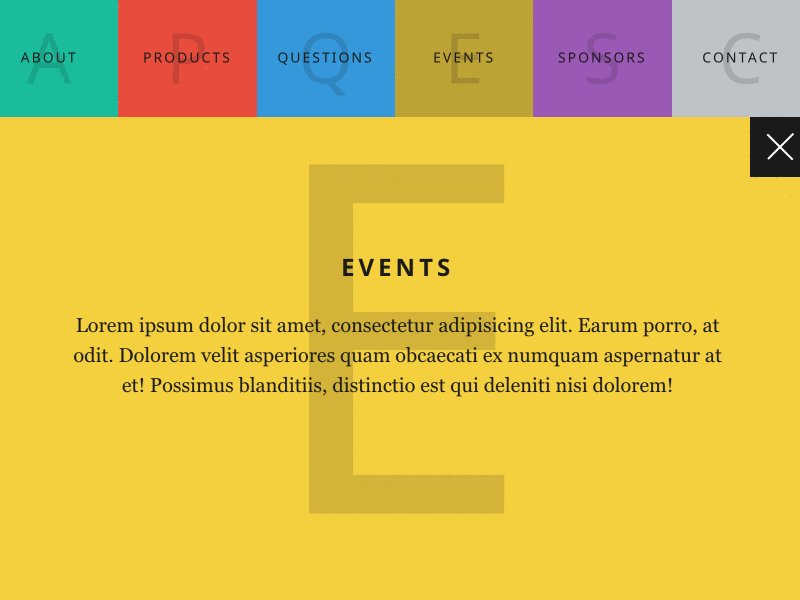
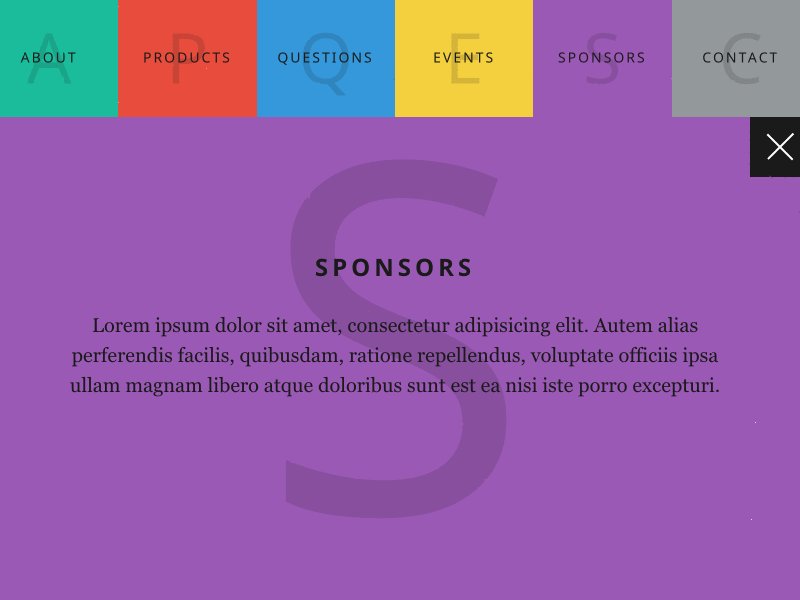
- 모달 (Modal)
- 모달은 기존에 이용하던 화면 위에 오버레이 되는 창
- 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
- 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
- 사용자가 웹 사이트 내에서 다른 작업을 하기 전에 간략한 정보나 작업을 수행할 필요가 있는 경우에 유용하다.
예를 들어, 사용자가 웹 사이트에서 폼을 작성하거나 특정 작업을 수행하기 전에 도움말을 읽거나 알림 메시지를 확인해야 할 경우에 모달 기능을 사용할 수 있다.
모달 창이 열리면 사용자는 일시적으로 웹 사이트의 다른 부분에 대한 액세스 권한을 잃게 되며, 모달 창이 닫히기 전에는 다른 작업을 수행할 수 없다.
따라서, 모달 기능은 사용자가 특정 작업을 수행하거나 정보를 제공받아야 할 때, 사용자의 집중도를 높이고 작업을 더욱 효율적으로 수행할 수 있도록 도와준다.

- 토글 (Toggle)
- 토글은 On/Off를 설정할 때 사용하는 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
- 사용자가 특정 작업을 켜거나 끌 수 있는 기능을 말한다.
- 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다.
예를 들어, 다크 모드를 활성화하거나 비디오 재생을 일시 중지하는 버튼 등이 토글 기능을 사용할 수 있다.
토글 기능은 사용자가 웹 사이트의 설정을 쉽게 조정할 수 있도록 하고, 사용자 경험을 개선할 수 있다.
또한, 토글 기능은 웹 사이트에서 여러 가지 옵션을 사용자에게 제공하고, 그 중에서 하나를 선택하도록 유도할 때 유용하다.
예를 들어, 웹 사이트에서 언어 선택 옵션을 제공하고, 각 언어를 선택할 때마다 해당 언어로 즉시 변경되도록 하는 토글 기능을 추가할 수 있다.
이러한 토글 기능은 사용자가 원하는 기능을 쉽게 찾고, 적용할 수 있도록 도와주며, 웹 사이트의 사용성과 접근성을 개선할 수 있다.

- 탭 (Tab)
- 여러 페이지를 하나의 창 내에서 여러 탭으로 분리하여 볼 수 있는 기능
- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다.
- 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있습니다.
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
웹 사이트 내의 다른 섹션, 페이지 또는 기능들을 사용자가 쉽게 이동하며, 여러 작업을 동시에 수행할 수 있도록 도와준다. 또한, 탭 기능은 사용자가 특정 작업을 수행하고 나중에 돌아와서 이전 작업을 계속할 수 있도록 하기도 한다.
예를 들어, 이메일 클라이언트에서 여러 이메일을 동시에 볼 때 탭 기능을 사용할 수 있다.
이런 탭 기능은 사용자가 웹 사이트에서 효과적으로 작업을 수행하고, 편리하게 이전 작업을 계속할 수 있도록 도와준다.

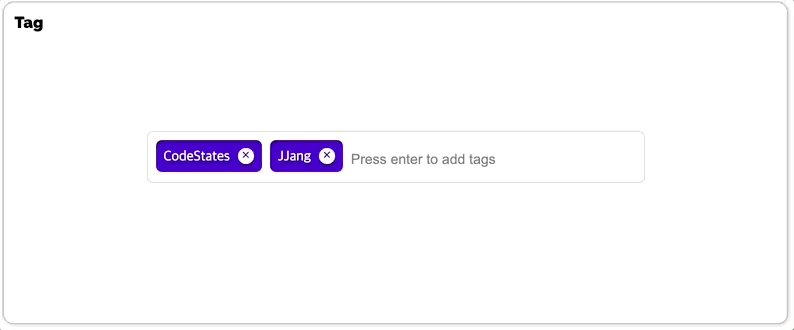
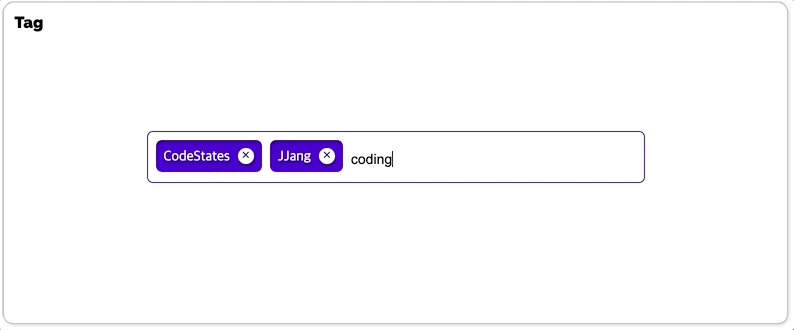
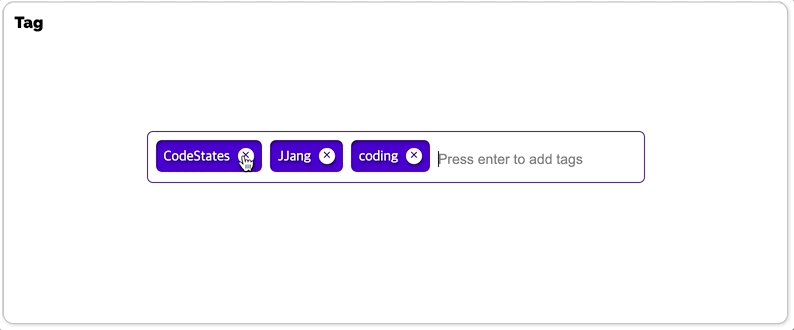
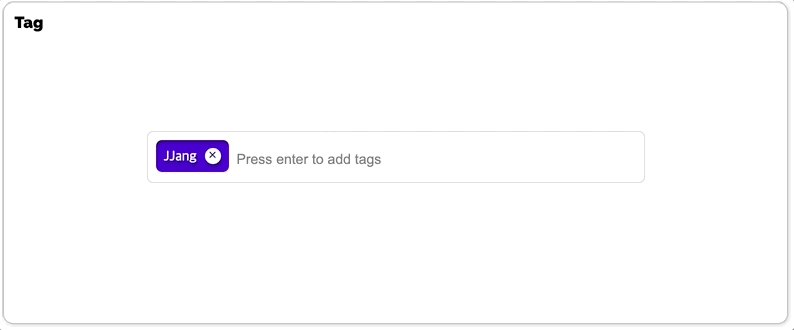
- 태그 (Tag)
- 웹 사이트에서 컨텐츠를 분류하고 관리하기 위한 기능
- 태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
예를 들어 블로그 게시물에서 "음식", "여행", "영화" 등과 같은 태그를 추가하여 게시물을 분류하고, 사용자가 특정 관심사에 대한 게시물을 쉽게 찾을 수 있도록 도와준다.
또한, 태그 기능은 사용자가 웹 사이트 내에서 특정 컨텐츠를 쉽게 찾을 수 있도록 하고, 검색 엔진에서 검색 결과를 향상시키기 위한 SEO에도 도움을 준다.
또한, 태그 기능은 웹 사이트에서 사용자가 좋아하는 콘텐츠나 관심사를 추적하고, 이에 맞춰 맞춤형 콘텐츠를 제공하는 데에도 활용된다.
이런 태그 기능은 웹 사이트에서 컨텐츠를 효율적으로 관리하고, 사용자 경험을 개선하며, SEO를 향상시키기 위한 중요한 기능 중 하나다.

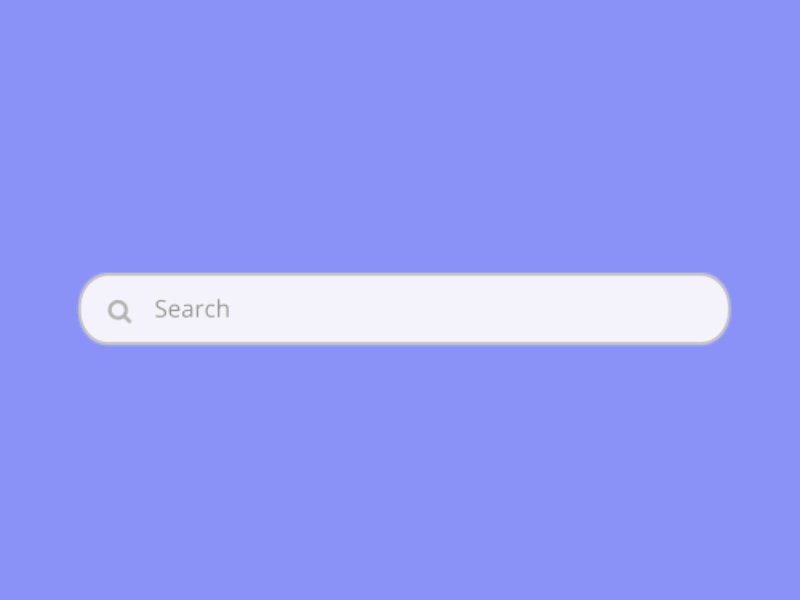
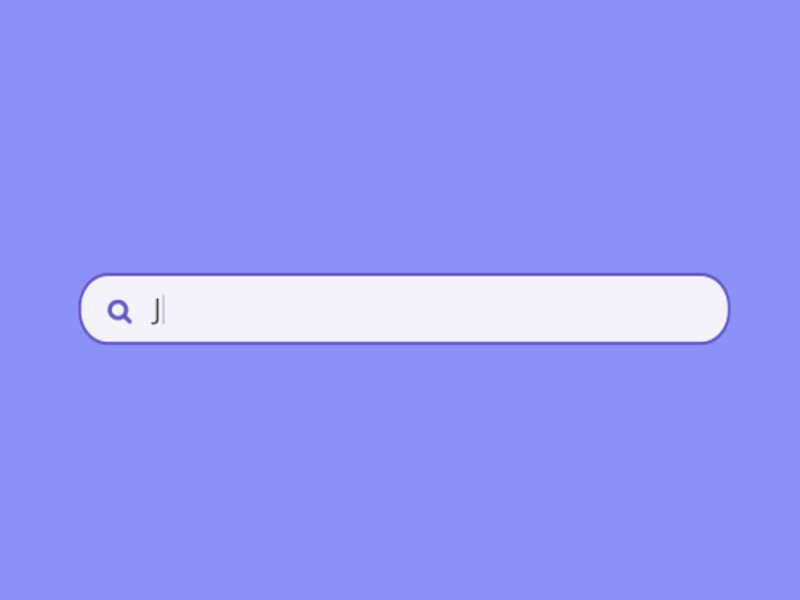
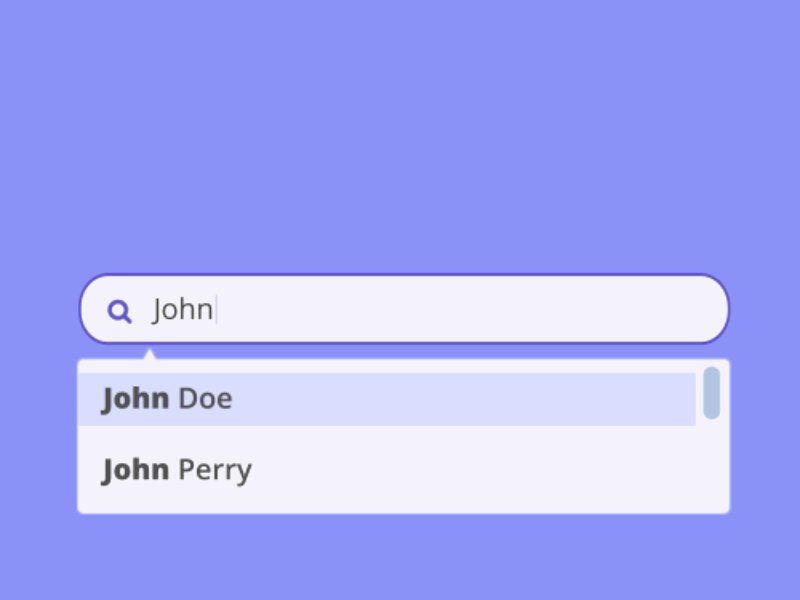
- 자동완성 (Autocomplete)
- 웹 사이트의 검색 창 또는 입력 폼에 입력하면, 미리 정의된 단어나 구문을 제안하거나 자동으로 완성해주는 기능
- 자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여준다.
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
자동완성 기능은 사용자가 웹 사이트에서 검색 또는 입력하는 시간을 단축시키며, 오타를 방지하고, 사용자의 검색 또는 입력 경험을 개선하는 데 도움을 준다.
예를 들어, 쇼핑몰에서 검색 창에 "책"을 입력하면, 자동완성 기능이 "소설", "자기계발서", "만화책" 등과 같은 검색어를 제안해줄 수 있다.
또한, 입력 폼에서 이메일 주소를 입력할 때, 자동완성 기능이 이메일 주소의 형식을 제안하거나, 이전에 입력한 이메일 주소를 기억해 놓고 자동으로 완성해줄 수 있다.
이러한 자동완성 기능은 사용자가 웹 사이트에서 검색 또는 입력을 보다 빠르고 정확하게 수행하도록 도와주며, 사용자 경험을 개선하는 데 큰 역할을 한다.

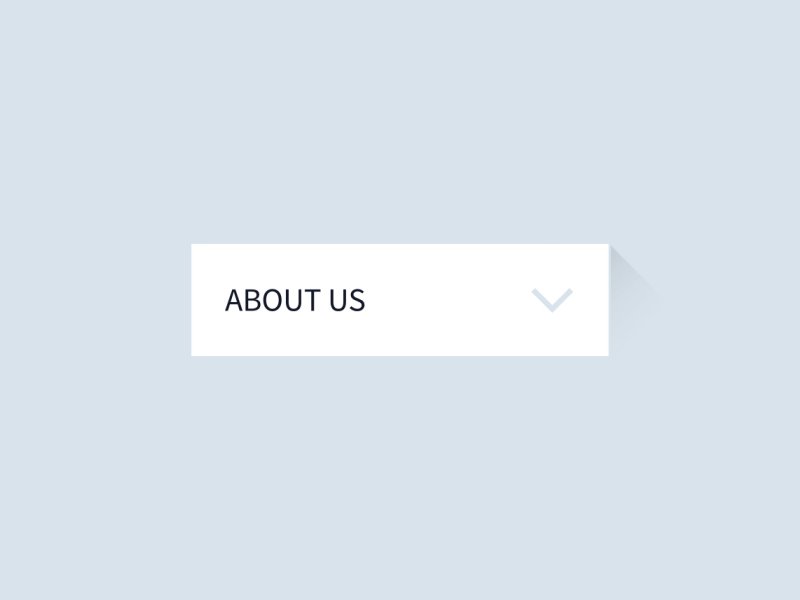
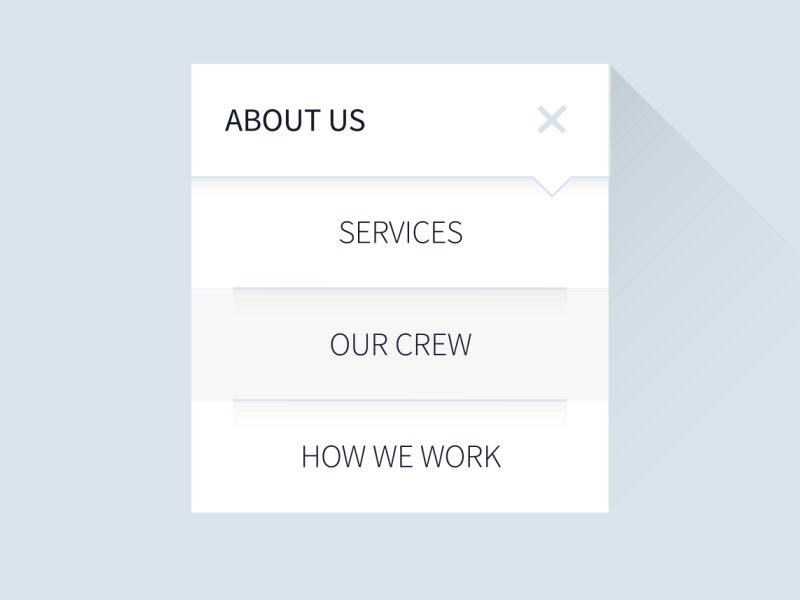
- 드롭다운 (Dropdown)
- 웹 사이트에서 사용자가 선택할 수 있는 옵션을 메뉴로 제공하는 기능
- 드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있습니다. 드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것입니다.
예를 들어, 회원 가입 폼에서 국가 선택 항목이 드롭다운으로 구성되어 있으면, 사용자는 드롭다운 메뉴에서 원하는 국가를 선택할 수 있다.
드롭다운 기능은 웹 사이트에서 공간을 절약하고, 사용자가 선택할 수 있는 옵션을 목록으로 제공하여 보다 효과적인 선택을 가능하게한다.
또한, 드롭다운 메뉴에 서브 메뉴를 추가하여, 사용자가 보다 상세한 선택을 할 수 있도록 도와줄 수도 있다.
드롭다운 기능은 사용자가 웹 사이트에서 필요한 작업을 쉽게 수행할 수 있도록 하며, 사용자 경험을 개선하는 데 중요한 역할을 한다.

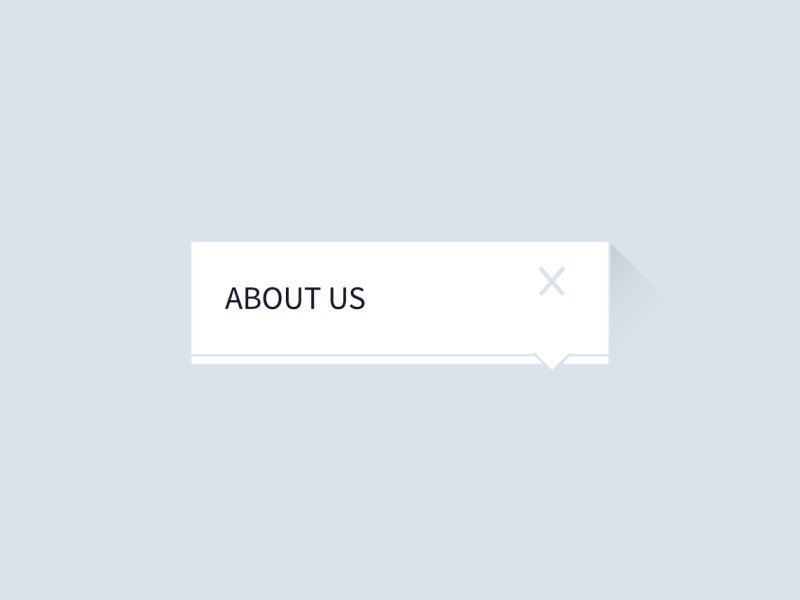
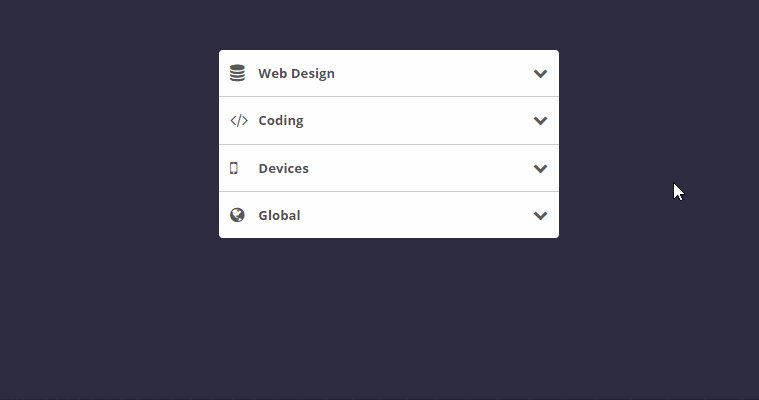
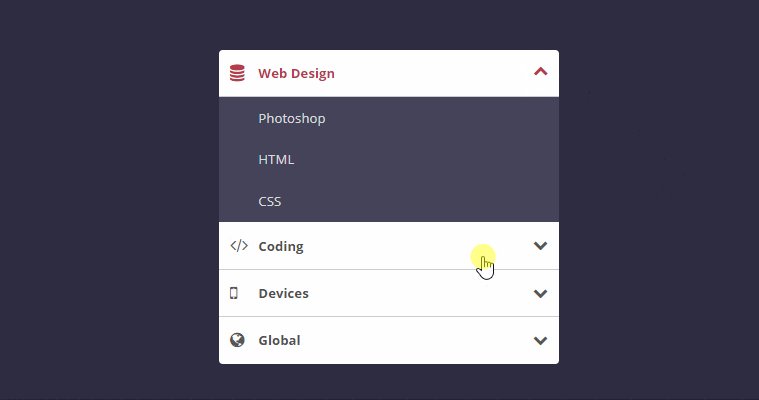
- 아코디언 (Accordion)
- 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치됨.
- 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있다.
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
일반적으로 긴 목록, FAQ 페이지, 뉴스 기사 등과 같이 긴 내용이 포함된 웹 페이지에서 사용된다.
아코디언 기능은 사용자가 필요한 정보에 집중하고, 필요하지 않은 정보를 가리는 데 유용하다. 사용자가 아코디언 제목을 클릭하면 해당 아코디언 섹션이 열리고, 내용이 표시된다. 제목을 다시 클릭하면 해당 섹션이 다시 닫힌다.
이 기능은 공간을 절약할 수 있으며, 사용자가 더 나은 방법으로 페이지를 스크롤할 수 있도록 한다. 또한, 사용자가 원하는 정보에 빠르게 액세스할 수 있도록 도와주는 데 도움을 준다.

- 캐러셀 (Carousel)
- 캐러셀은 슬라이드쇼와 같은 방식으로 콘텐츠를 표시하는 UX 구성 요소
- 캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 캐러셀은 '자동 재생'하거나 사용자가 수동으로 탐색할 수 있습니다. 캐러셀은 다른 곳에서도 사용할 수 있지만 홈페이지에 이미지, 제품 및 프로모션을 표시하는 데 가장 자주 사용됩니다.
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.

- 페이지네이션 (Pagination)
- 데이터는 많으나, 한 번에 다 보여줄 수 없을 때 사용할 수 있는 기능
- 페이지네이션은 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
번호로 구분하지 않아도 페이스북이나 인스타그램처럼 스크롤을 아래로 내리면 일정 스크롤의 높이에 도달했을 때 다음 데이터를 로드하는 방식으로 사용자가 굳이 다음 버튼이나 다음 페이지의 번호를 클릭하지 않아도 사용자의 사용 흐름을 방해하지 않고 계속해서 데이터를 보여줄 수도 있다.
프론트엔드에서 현재의 위치(Offset)과 추가로 보여줄 컨텐츠의 수(Limit)를 백엔드에 전달하면 백엔드에서는 그에 해당하는 데이터를 끊어서 보내주는 방식으로 구현하게 된다.

- 무한스크롤 (Infinite Scroll, Continuous Scroll)
- Infinite Scroll은 화면에서 페이징 기법을 적용하기 위해 사용하는 방법 중 하나로 모든 데이터를 조회할 때까지 무한정 스크롤하는 기법
- 무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공한다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의해야 한다.
-- 무한스크롤 vs 페이지네이션
| 무한스크롤 | 페이지네이션 | |
| 목적 | 목적 없이 검색할 때 사용 | 특정 목적을 가지는 내용을 검색할 때 사용 |
| 예시 | 구글 이미지 검색 | 구글 컨텐츠 검색 |
| 다음 데이터 확인 | 스크롤 | 페이지 클릭 |
| 사용되는 데이터 | 스크롤을 할 수록 사용되는 데이터가 쌓임 | 페이지에 필요한 데이터만 존재 |
| 특정 위치 찾기 | 어떤 위치에 있는지 정확히 확인 불가능 | 페이지를 통해 위치를 바로 확인 가능 |
| 용도 | 모바일 친화적 | PC 친화적 |

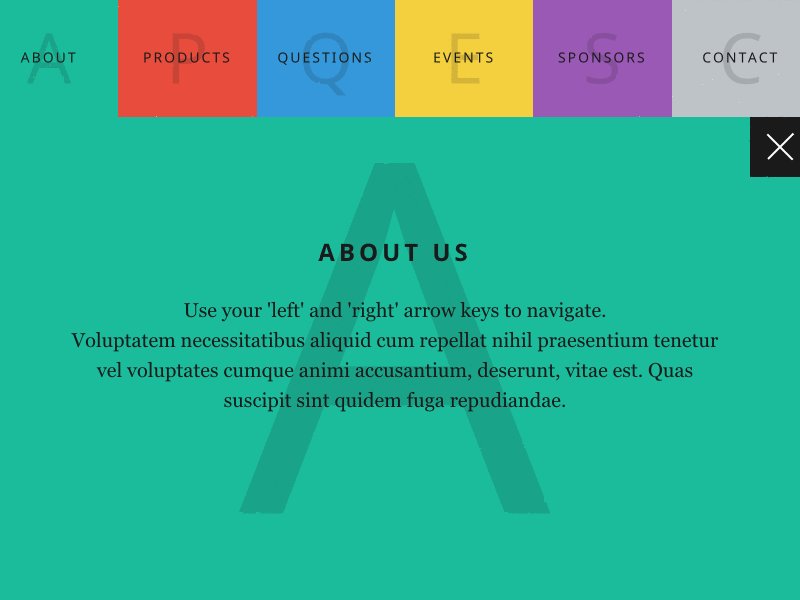
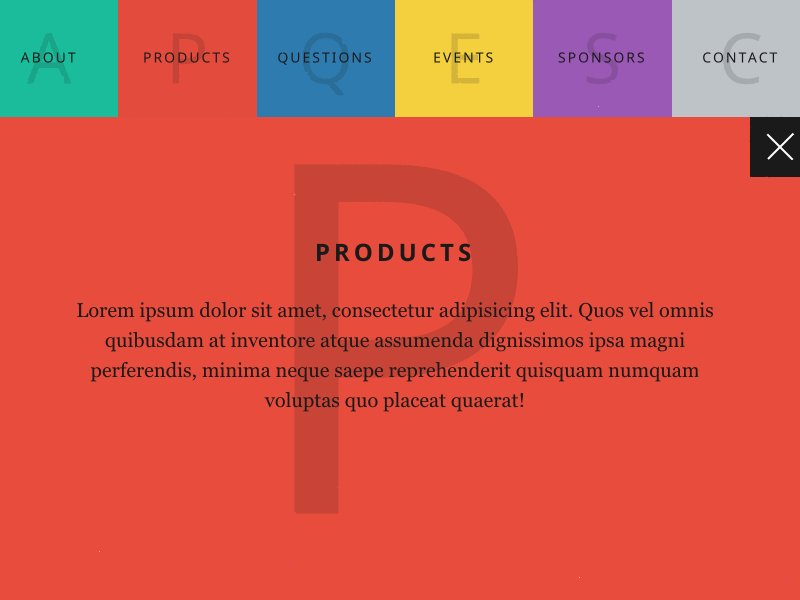
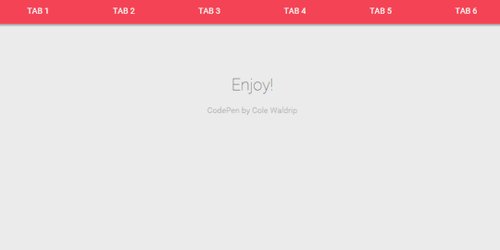
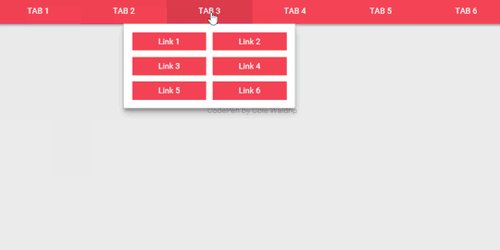
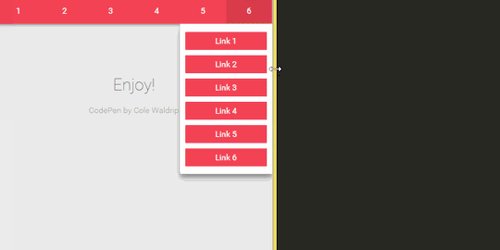
- GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
- 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
- GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있다.
-- GNB란?
GNB란 Global Navigation Bar의 약자로, 웹사이트 전체에 동일하게 적용되는 Navigation Bar다. 보통 웹사이트 최상단에 위치하며 어떤 페이지를 클릭해도 동일하게 보여진다.
웹사이트 전역에 해당된다는 의미로 Global 이라고 표현하며 메인 메뉴라고도 할 수 있다. 웹사이트가 제공하는 모든 서비스를 표현하며 직관적으로 구성하는 것이 좋다.
-- LNB란?
LNB란 Local Navigation Bar의 약자로, GNB를 클릭하거나 마우스를 댔을 때 나오는 하위 카테고리 리스트다. 특정 GNB 카테고리에 해당하는 특정 페이지로 연결되는 링크 역할을 하기 때문에 웹사이트의 특정 지역을 한정한다는 의미로 Local 이라고 표현한다. 서브 메뉴라고도 할 수 있다.
-- FNB란?
FNB란 Foot Navigation Bar의 약자로, GNB와 동일하게 모든 웹페이지 가장 하단에 위치한 Navigation Bar다. 보통 웹페이지가 기업이라면, 기업의 로고와 연락처, 주소 등 웹페이지의 정보를 기재한다. 가장 하단에 있다는 의미로 Foot 이라고 표현한다.
참조:
1. www.ascentkorea.com
2.codestates
'프론트엔드 공부 > UI . UX' 카테고리의 다른 글
| figma clone(서핏 https://www.surfit.io/) (0) | 2023.02.18 |
|---|---|
| Figma란?, Figma component 만들기 (0) | 2023.02.18 |
| [사용자 친화 웹] UI/UX 종합퀴즈 (0) | 2023.02.17 |
소중한 공감 감사합니다